
PREGUNTA 1 de 7

¿Cuál es la función principal del modo "Prototype" en Figma?

⚪
A)
a) Crear gráficos vectoriales
⚪
B)
b) Conectar pantallas para simular la navegación de la app
⚪
C)
c) Ajustar colores y estilos
⚪
D)
d) Exportar imágenes
PREGUNTA 2 de 7

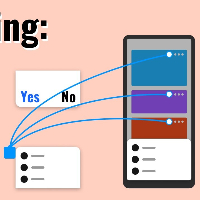
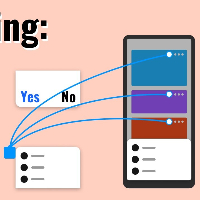
¿Cómo puedes crear un enlace interactivo entre dos pantallas en Figma?

⚪
A)
a) Dibujando una línea con la herramienta de lápiz
⚪
B)
b) Arrastrando el punto azul desde un elemento hacia otra pantalla
⚪
C)
c) Usando la herramienta de texto
⚪
D)
d) No es posible crear enlaces interactivos
PREGUNTA 3 de 7

¿Qué tipo de interacciones puedes agregar en un prototipo de Figma?

⚪
A)
a) Clic, hover, arrastrar y soltar
⚪
B)
b) Solo clic
⚪
C)
c) Solo animaciones automáticas
⚪
D)
d) No se pueden agregar interaccione
PREGUNTA 4 de 7
¿Qué opción permite definir la acción al hacer clic en un botón dentro de un prototipo en Figma?
⚪
A)
a) Añadir una máscara
⚪
B)
b) Crear un componente
⚪
C)
c) Seleccionar "Navigate to" para ir a otra pantalla
⚪
D)
d) Ninguna de las anteriores
PREGUNTA 5 de 7

¿Qué son los "Overlays" en Figma?

⚪
A)
a) Capas de texto
⚪
B)
b) Ventanas o paneles emergentes que aparecen sobre otras pantallas
⚪
C)
c) Fondos de pantalla
⚪
D)
d) Iconos predefinidos
PREGUNTA 6 de 7
¿Cuál es el propósito de usar "Smart Animate" en las transiciones del prototipo?
⚪
A)
a) Crear animaciones simples entre frames automáticamente basadas en cambios de propiedad
⚪
B)
b) Ajustar el tamaño de la fuente
⚪
C)
c) Cambiar el color de fondo
⚪
D)
d) Exportar el prototipo como video
PREGUNTA 7 de 7
¿Cuál es la diferencia entre "Frame" y "Group" en Figma?
⚪
A)
a) No hay diferencia, son lo mismo
⚪
B)
b) "Frame" actúa como un contenedor con propiedades propias (scroll, constraints), "Group" solo agrupa elementos sin propiedades adicionales
⚪
C)
c) "Group" tiene propiedades y "Frame" no
⚪
D)
d) "Frame" es solo para texto, "Group" para imágenes




















































































































































Este test aún no tiene comentarios 🤔